
OVERVIEW
THE PROBLEM
People tend to have trouble being in conversations due to conversational anxiety. Currently, there is no platform that's readily accessible for everyone which could help them practice conversations at their own pace.
THE SOLUTION
This app creates a virtual safe space for users to practice conversations with an A.I. or a trained individual. The app will have a progress tracker to further motivate the user. After using this app for a period of time, users will have better engagement during conversations.
TEAM
Honovi Ho, Boanhia Xia
CATEGORY
User experience, App innovation
MY ROLE
UX Designer, UX Researcher
TOOLS
Figma, Adobe XD
Business model canvas
User flow
Sketching
Low fidelity wireframes
High fidelity prototype
PROCESS

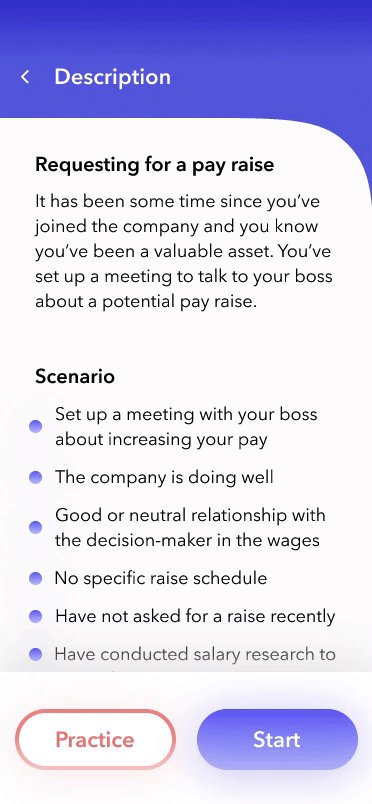
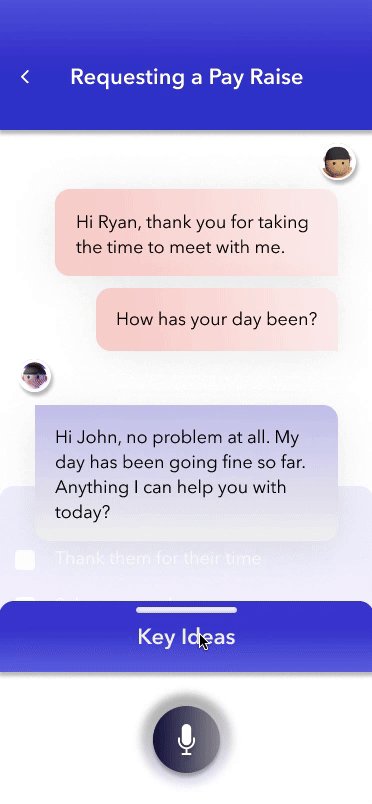
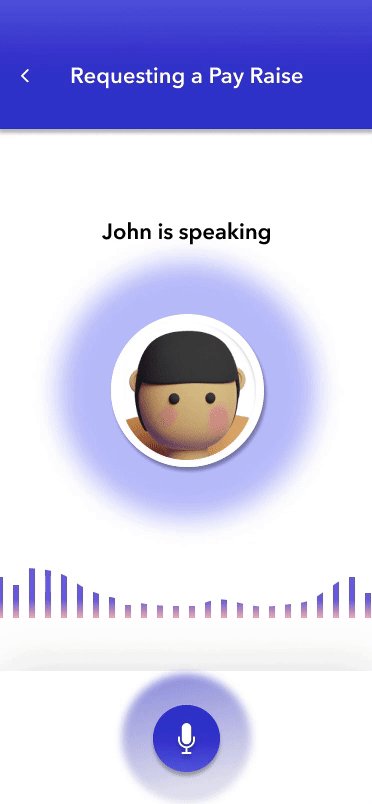
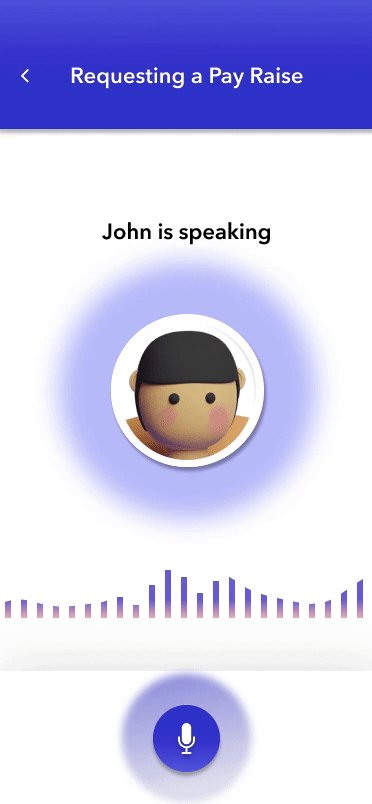
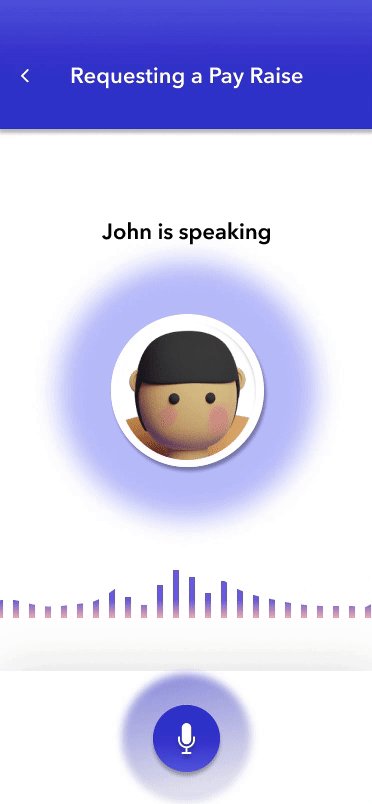
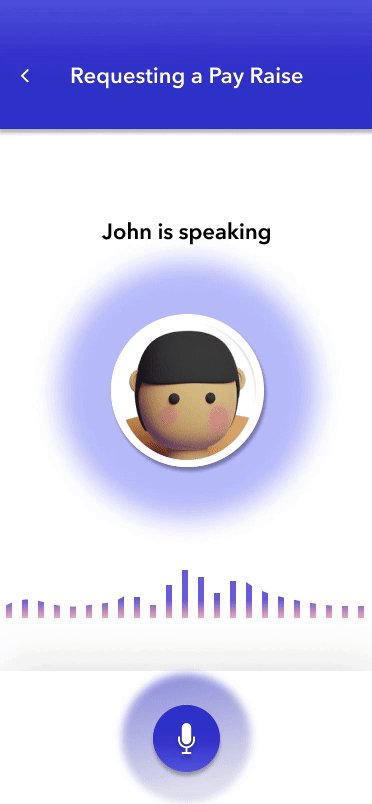
Hints and transcribed conversation
This practice mode consists of the scenario description and key ideas to prepare the user to start the conversation with Ralpha.
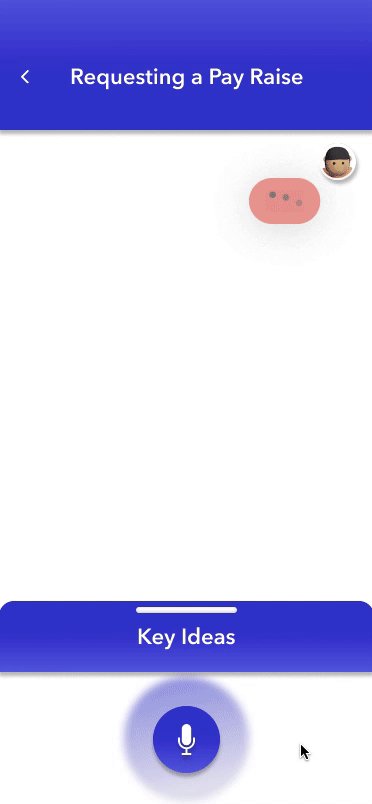
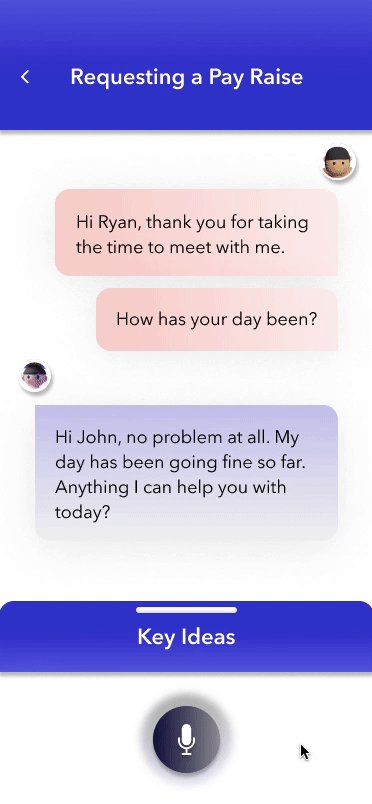
Test mode
The test mode is designed to give the user a more realistic challenge of having a conversation by removing hints and dialogue.



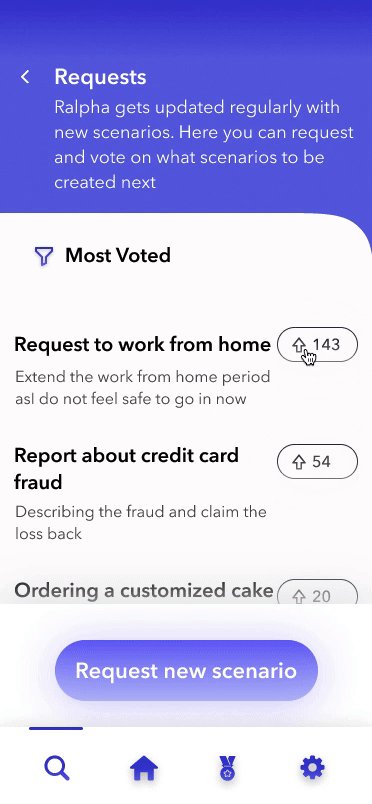
Request scenarios with a simple upvote button
This makes higher user satisfaction as the updated content will have more relevance to them. The upvote feature lets them do less for more.
Performance task summary
Once the user completed practicing or testing with Ralpha, the app displays the user’s performance.


BRAINSTORM
Business model canvas
Understanding how users connect with business goals gives insights to the value proposition and the financial structure of the company.

IDEATE
User flow
A user flow was created to understand how might the user interact with the app. Some of the things we had to consider were how the app reacts when the scenario user enters is unavailable, and how the user use the practice mode versus the test mode.

Sketches
Based on the user flow, we identified and hand sketched the key screens that require user interaction to test out the app concept.

_edited.jpg)
DESIGN
Low fidelity wireframes
The wireframes were designed and prototyped for user testing in order to enhance the experience as well as stimulate more feedback.

User testing
Through the user testing, the purpose of all screens were clear to the users and they are able to navigate through the app intuitively.
Another minor change that we made after getting the user feedback was the dashboard screen. It appears to be a little busy for them, hence why we reduced the content on that screen.

UI Screens




Project learnings
DESIGN PROCESS DIFFERS BASED ON TYPES OF PROJECT
The constraints of a project defines the design process approach. However, the core steps are similar as they prevent us from jumping into solution right away.
BUSINESS MODEL CANVAS & USER FLOW HELP GREATLY WHEN DESIGNING A NEW PRODUCT
Besides having a strong problem statement, the business model and user flow are also the backbones of the design process. That kept us grounded on how and what the product should be.