
OVERVIEW
THE PROMPT
Aeye is a home automation company which develops smart home products and services that are powered by advanced artificial intelligence. Their best selling product is cameras that are equipped with object and facial recognition that knows when to alert the owner of important events. Create an app that allows users to connect and view live video from their security cameras to monitor their home.
THE PROJECT
This project was completed over a 3-month UX mentorship with Humdinger. My mentor, Rachel Bachmeier, is the senior designer of the company. At the completion of the project, I presented to both the founders of the company, Nicolas Will and Andrew Berg.
TEAM
Honovi Ho, Rachel Bachmeier (Mentor)
CATEGORY
User experience, Branding design
MY ROLE
UX Designer, Visual Designer, Logo Designer
TOOLS
Sketch, InvisionApp
PROCESS
RESEARCH
Target audience
App features
DESIGN
Wireframing
Branding
UI library
UI screens
IDEATE
Site map
DEVELOP
High fidelity prototype

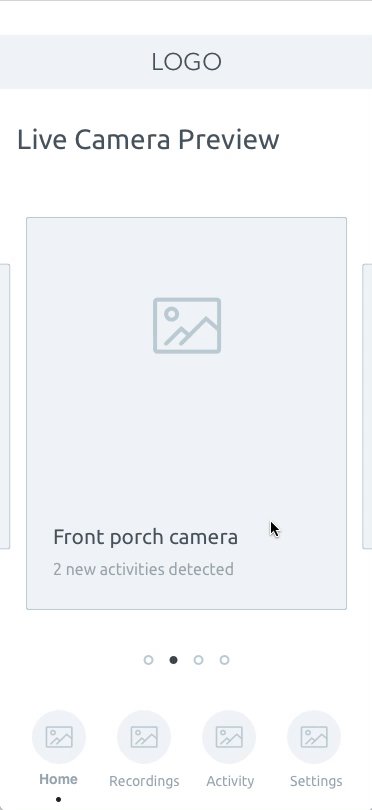
Clean and directive navigation
The home screen is simple and straightforward. It only has a few big cta cards, so it does not overwhlem the user once they land into the app.
Functional preview screen
Other than a live preview, users can trigger the alarm from their phones when needed.


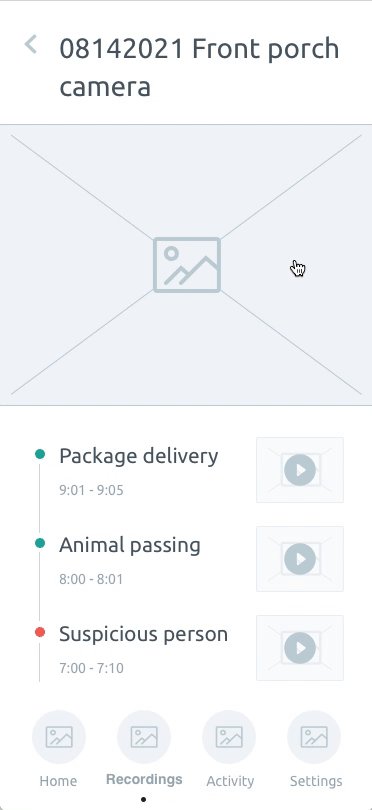
View past recordings
Past recordings are stored in the cloud and users are able to view them. Each row summarizes the detected activities of the day.
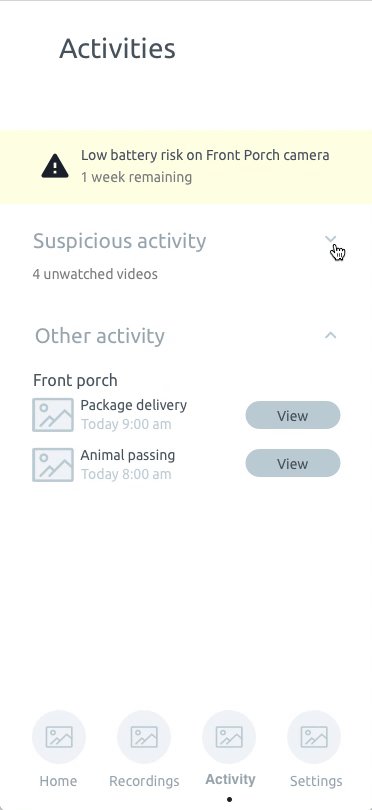
Notifications on missed suspicious activities
In case users missed out on any of the alerts, they could view it through the Activity tab.



RESEARCH
User persona
Based on the prompt, we created a persona as the target user. He is a father who often visits his children in other states.
.png)
IDEATE
Site map
Since the target user may not be as tech-savvy, I want to make sure all features are easily accessible. To avoid users making too many taps just to locate a feature, I made the site map hierarchy as flat as possible.
-
Straight forward navigation
Each option in the navigation bar is categorized purposefully. All screens are designed as simple as possible. There won’t be too many buttons or functionality on a screen so that users can easily access all features without getting lost in making taps.
-
Common patterns
The list of cameras is placed at the home screen because that would be the main purpose of the user using this app. They would want to see the live stream so that is also why it’s placed at the very first in the navigation bar.
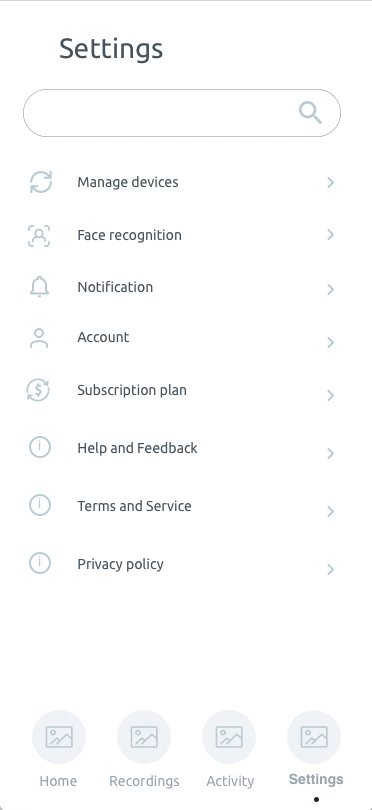
The settings tab is placed at the very end due to common patterns from all the other apps, users don’t need to come here often. For example they just need to adjust the motion sensitivity once.

DESIGN
Low fidelity wireframes
The wireframes were designed and prototyped for user testing in order to enhance the experience as well as stimulate more feedback.


Branding and UI
I gathered inspiration before going more into branding and UI designs.
My logo exploration process involves brainstorming a few different nouns associated to the brand and doing some quick sketches. In the end, I combined the outline of the eye shape and the camera lens as the logo.

UI Screens

Design system

Project learnings
A COMPREHENSIVE DESIGN SYSTEM TO SET THE FOUNDATION
This ensures consistency and convenience when it comes to building the UI screens. Building a good design system comes from good categorizing and naming of the components from the beginning so that anyone in the team can easily build on top of it.
Mentorship learnings
PROFESSIONAL EVALUATION WILL LEAD TO MEANINGFUL GROWTH
My mentor evaluated my work profesionally and taught me more detailed things that I would otherwise miss if I were to work with just peers. Such as understanding the guidelines, making the designs look more real and creating a good and effective presentation. Even having conversations through our weekly meetings, I get to learn the design language and understand the terms used in the UX design world.
HAVE A SYSTEM TO BE PRODUCTIVE ON MY CREATIVITY
When work involves creativity, I can’t just rely on inspiration. Inspiration comes and goes so it becomes unreliable when the job requires me to constantly pump out creative work. Hence, I need to observe and design more to the point where I can easily pull inspiration from the back of my mind so that I can create beautiful designs in a timely manner.